在数字世界里,APP已经成为我们日常生活中不可或缺的一部分,一个设计良好的应用程序图标是抓住用户注意力并留下持久印象的关键。
APP图标的形状在其识别性和可记忆性方面起着至关重要的作用。虽然一些图标选择传统的形状,如正方形或圆形,其他人拥抱更独特和抽象的形式。
在 Midjourney,你可以尝试不同的形状,找到最能代表你的应用程序的身份和目的的形状。

今天,我收集了17个Midjourney提示,它们有不同的类型和独特的功能,可以帮助你创建出与众不同的吸引人的应用图标。
- 基本应用程序图标(Basic App Icon)
- 图标类型(Icon Types)
- 图标设置(Icon Set)
- 3D 图标(3D Icons)
让我们从一个基本的应用程序图标开始。最近几年,极简主义的图标变得越来越流行。从应用程序图标到网站图形,它们提供了一种简洁、简单、易于识别的方式来表示各种概念和想法。
您可以包含以下关键字:
An app icon
A flat vector app icon
A square app icon with round edges
1、一个基本的应用程序图标
A camera app icon, on a white background, minimal
一个相机应用程序图标,在白色背景下,最小化

具有圆边的正方形图标
A square app icon with round edges, a coffee, white background, minimal
一个圆边的正方形应用程序图标,一杯咖啡,白色背景,最小化

2、图标类型
图标有不同的类型和类别
形状图标(Glyph Icon)
形状图标通常有简单的形状或象形文字,它们很容易识别和理解。它们也经常是纯色的,这使得它们更吸引眼球,更适合传递信息。
这些图标通常用于导航菜单、按钮、工具栏和其他交互式元素。
A glyph home icon, a simple house, black, white background
一个象形的主页图标,一个简单的房子,黑色,白色的背景

拟真图标(Skeuomorphism Icon)
拟物设计非常重视模拟真实世界的物体,以至于最小的细节。这包括纹理、阴影、尺寸,最重要的是——可用性!
这种类型的设计随着最初的 iPhone 的发布而有了重大突破。史蒂夫 · 乔布斯相信,让 UI 元素看起来像日常用品会让人们更容易使用产品。
A Skeuomorphic app icon design, a compass, minimal background
一个拟真的应用程序图标设计,指南针,最小的背景

新形态图标(Neumorphism Icon)
新形态带来了一个全新的视觉刺激水平!元素不是看起来太逼真,而是从背景中突出来,使用内阴影和外阴影来创建3D 效果。
A neumorphism icon design, of a house, minimal and clean, dark background
一个符号图标设计,一个房子,最小和干净,黑暗的背景

玻璃形态图标
玻璃形态是深度,纹理和玻璃透明度的完美融合!它正迅速成为设计界最热门的新趋势之一。
A Glassmorphism app icon design, a mail,minimal background, light gradient color of purple and blue
一个玻璃形态的应用程序图标设计,一个邮件,最小的背景,光梯度颜色的紫色和蓝色

3、图标集(Icon Set)
让我们继续探索一个不同的图标类型,创建一个图标集。
图标集是为了视觉一致性而一起使用的图标集合。它们就像图标的字体。在项目中使用不同的字体样式会造成混淆,就像不匹配的图标会使界面难以理解一样。
UI 设计利用图标集来增强和谐性和用户体验,类似于字体系列如何提高设计的可读性。
轮廓图标(Outline Icon)
轮廓图标提供了一个更现代,简约的审美。这种设计图标的极简方法强调了图标形状的简单性,并使得小的视觉变化能够表示各种信息。
Outline icon set of technology, black line, minimal, white background, ui, ux, design, app, clean fresh design
轮廓图标设置的技术,黑线,最小化,白色背景,用户界面,用户体验,设计,应用程序,清洁新鲜的设计

填充轮廓图标(Filled Outline Icon)
如果你想添加一个颜色,使它脱颖而出,这很简单。处理基本提示符,并简单地添加单词“ with < color > 突出显示”。
Outline icon set of financial industry, black line, with yellow highlight, minimal, white background, ui, ux, design, app, clean fresh design
金融行业的轮廓图标集,黑线,黄色高光,最小,白色背景,UI,ux,设计,应用程序,清洁新鲜的设计

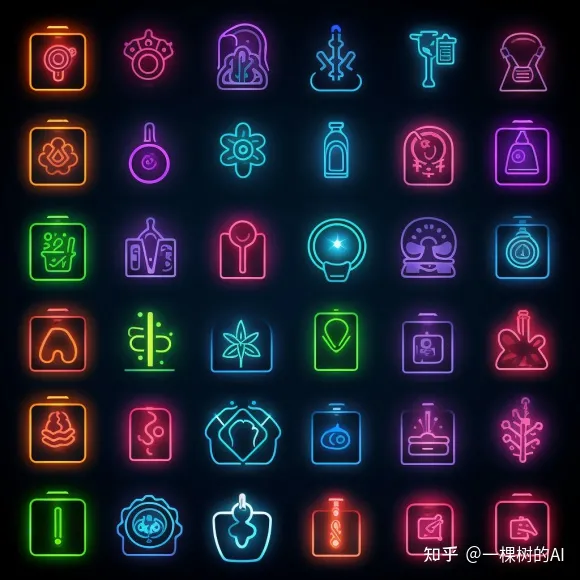
霓虹灯轮廓图标
使用霓虹灯图标也很容易,你需要的关键词是“frosted glass, neon light, dark background”。
Outline icon set of medical, frosted glass icon set, colorful, neon light, dark background
医疗轮廓图标集,磨砂玻璃图标集,五彩缤纷,霓虹灯,深色背景

4.3D 图标
为了创建一个更真实的3D 效果,你通常需要这些关键字,它们是创建令人惊叹的视觉效果和加快3D 图形生成过程的工具。
- 3D 渲染(3D Rendering)
- C4D
- 搅拌机(Blender)
让我们用不同的材料测试一下
渐变玻璃3D图标(Gradient Glass 3D Icon)
把你的界面带到一个令人惊叹的美学和实现你的未来梦想的下一个水平。
关键词: Gradient Glass, Colorful Color Matching
A 3D icon, shopping cart, isometric, gradient glass, colourful color matching, plain background, 3D rendering, C4D, blender
一个3D 图标,购物车,等距,梯度玻璃,彩色颜色匹配,平原背景,3D 渲染,C4D,搅拌机

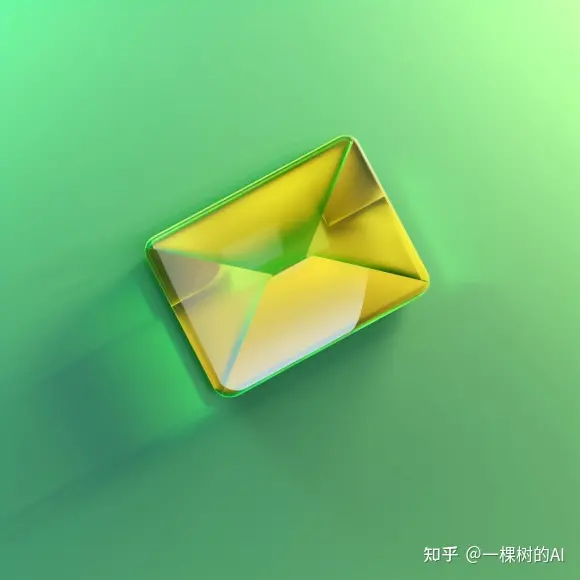
磨砂玻璃3D 图标(Frosted Glass 3D Icon)
创建一个适合科幻和高科技公司或任何其他项目的技术基础图标。
关键词: Frosted Glass Texture, Glossy based, Technology Sense, Studio Lighting
A icon of an mail, frosted glass texture, glossy base, isometric, translucent, gradient colour of green and yellow, technology sense, studio lighting, plain background, 3D rendering, C4D, blender
一个邮件图标,磨砂玻璃纹理,光滑的基础,等距,半透明,渐变色的绿色和黄色,技术意识,工作室照明,平面背景,3D 渲染,C4D,搅拌机

可爱的卡通3D 图标
关键词: Cartoon, Pixel, Paint Material
A 3D icon, of a hamburger, cartoon, pixel, very cute shape, paint material, white background, 3D, OC rendering, C4D, blender
一个3D 图标,一个汉堡包,卡通,像素,非常可爱的形状,油漆材质,白色背景,3D,OC 渲染,C4D,搅拌机

3D 图标集(3D Icons Set)
一组3D 图标的工作原理是相同的。添加单词“设置”到您的提示,您将有一个惊人的视觉设置!
3D Icon Set of food and beverage industry,plain background, isometric, translucent, 3D rendering, C4D, blender
餐饮行业3D 图标集,平面背景,等距,半透明,3D 渲染,C4D,搅拌机

半透明图标
An app icon, a white cloud with an orange sun on it, ray tracing, tranlucent, soft tones, minimal, orange background
一个应用程序图标,一个橙色太阳的白云,射线追踪,半透明,柔和的色调,最小,橙色背景

要创建一个半透明的图标,最好在提示符中包含关键字“ray tracing”,以获得更好的照明。
这是一种在计算机图形学中使用的渲染技术,用于模拟虚拟3 d 环境中光的行为。
塑胶黏土材料(Plastic Clay Material)
塑料粘土材料是一个伟大的游戏图标和素材。
A McDonald app icon, UI Icon design, bright color scheme, plastic clay material, C4D, 3D, OC rendering, ultra detail, clean background, studio lighting
一个麦当劳应用程序图标,UI 图标设计,明亮的色彩方案,塑料粘土材质,C4D,3D,OC 渲染,超细节,干净的背景,工作室照明

6、NIJI风格
如果你正在寻找添加一些可爱的 UI 设计,一定要尝试与最新的 Niji 模式的提示!
Niji 风格的图标是伟大的 UI 游戏资产以及! 我建议使用可爱或表现风格。
Niji Cute Style ーー带类别的3D图标集
3D Icon Sets of Cakes, colorful, plain white background, isometric, translucent, clean fresh design, 3D rendering, C4D, blender --niji 5 --style cute
3D 图标集的蛋糕,色彩鲜艳,白色背景,等距,半透明,清新的设计,3D 渲染,C4D,搅拌机

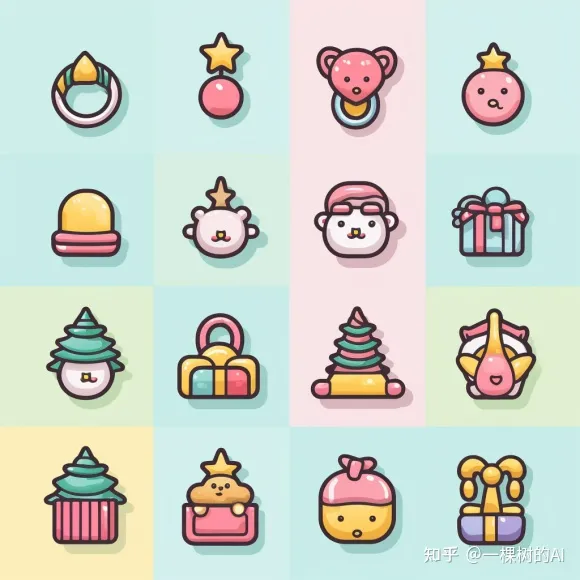
Niji 最新风格ーー主题三维图标集
除了行业和类别,也可以设置主题。也可以尝试圣诞节或任何你喜欢的主题!
A set of icons, christmas theme, colorful, glossy based, pastel color, plain background, fine luster, soft focus --niji 5
一套图标,圣诞主题,色彩丰富,以光泽为主,色彩柔和,背景平淡,光泽细腻,柔和聚焦

 猫凑网
猫凑网







